Pour créer un formulaire de contact sur votre site, il faut au préalable activer l’extension Contact Form 7.
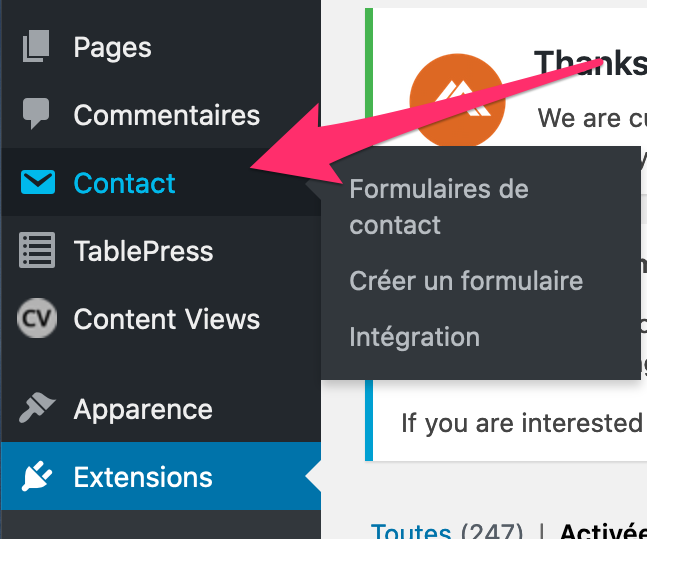
Une fois l’extension activée, un élément Contact est ajouté dans le menu gauche de votre page d’administration du site.

Cliquez alors sur cet élément, vous aurez la liste de vos formulaires. Un formulaire est déjà proposé. Vous pouvez l’éditer ou en créer un nouveau, cela revient au même.
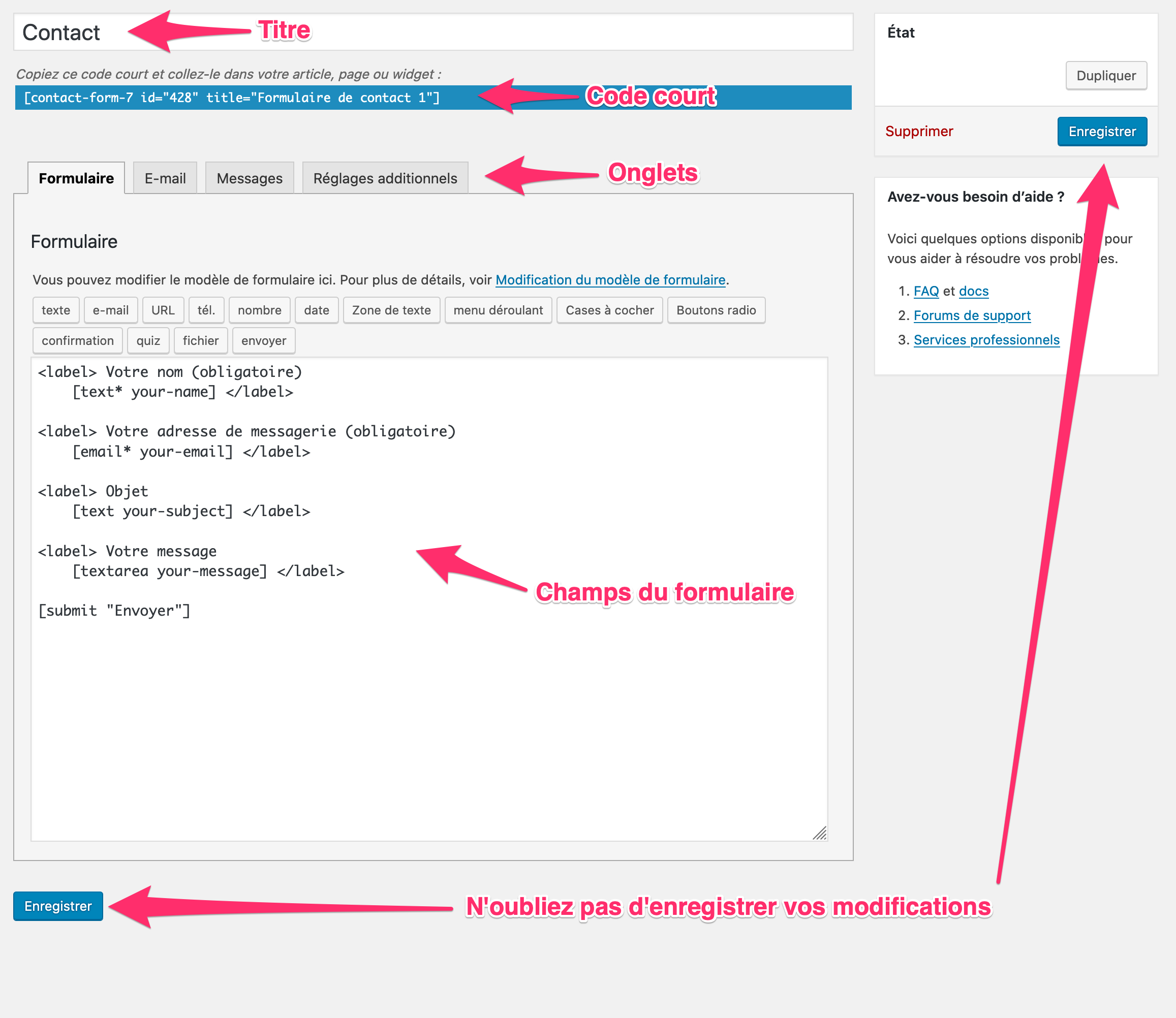
La page d’édition du formulaire propose 4 onglets (Formulaire, Email, Messages, Réglages additionnels).

L’onglet « Formulaire » contient le code HTML de votre formulaire de contact.
Saisissez le titre de votre formulaire (« Contact », ici dans notre exemple) dans le premier champ.
Le second champ contient le code qui affichera les champs de votre formulaire. Par exemple :
<label>Votre nom (obligatoire) [text* your-name]</label>
Ce code affichera le descriptif « Votre nom (obligatoire) » et le champ texte à remplir associé à ce descriptif. Les autres bouts de code fonctionnent de la même façon et afficheront les champs nécessaires pour un formulaire de contact (adresse de courriel, objet et texte du message). Le code [submit « Envoyer »] affichera le bouton d’envoi du formulaire. Il n’est pas nécessaire de modifier ce contenu, si vous souhaitez le faire, un guide en ligne vous est proposé.
L’onglet « Email » donne le modèle type du courriel que vous recevrez dès lors qu’un message est envoyé par le formulaire. Il n’est pas nécessaire de modifier l’exemple proposé. Si vous voulez envoyer une copie de l’email à l’expéditeur, vous pouvez cocher E-mail (2).
N’oubliez pas d’enregistrer vos modifications.
Les autre onglets sont optionnels. L’onglet « Messages » vous permet de modifier les messages des processus et contrôles liés au formulaire. Enfin, l’onglet « réglages avancés » permet, comme son nom l’indique d’ajouter d’autres réglages experts.
Une fois que votre formulaire est terminé, copiez son code court (shortcode). Il vous suffira alors de coller ce code court dans la page, l’article ou le widget de votre choix pour que le formulaire soit accessible à vos visiteurs.