Scola20 est un thème pour établissements compatible avec la charte de l’État 2020.
Il sera également nécessaire de créer les mots-clés permettant de pleinement l’exploiter (cf. ci-après, le paragraphe « Des mots-clés »).
Deux sites de démo existent :
- www.scola-etab.ac-versailles.fr, pour le second degré
- www.scola-ecole.ac-versailles.fr, pour le premier degré
Une version PDF de cette documentation peut être téléchargée ici.
Présentation
Cette documentation vous permettra de personnaliser le fonctionnement et la mise en valeur de votre contenu sur la page d’accueil du site.
Les autres plugins autour de Scola20
En plus des plugins que Scola20 installera automatiquement (oembed, sjcycle, evamentions,
- le plugin Nivoslider ;
- Accès restreint.
Des mots-clés
Au delà d’écrire des articles et de les ranger dans des rubriques, Spip propose également des mots-clés qui permettent d' »étiqueter » ces articles ou ces rubriques.
Scola20 utilise des mots-clés précis pour vous permettre d’agir sur la présentation de vos contenus sur la page d’accueil du site :
-
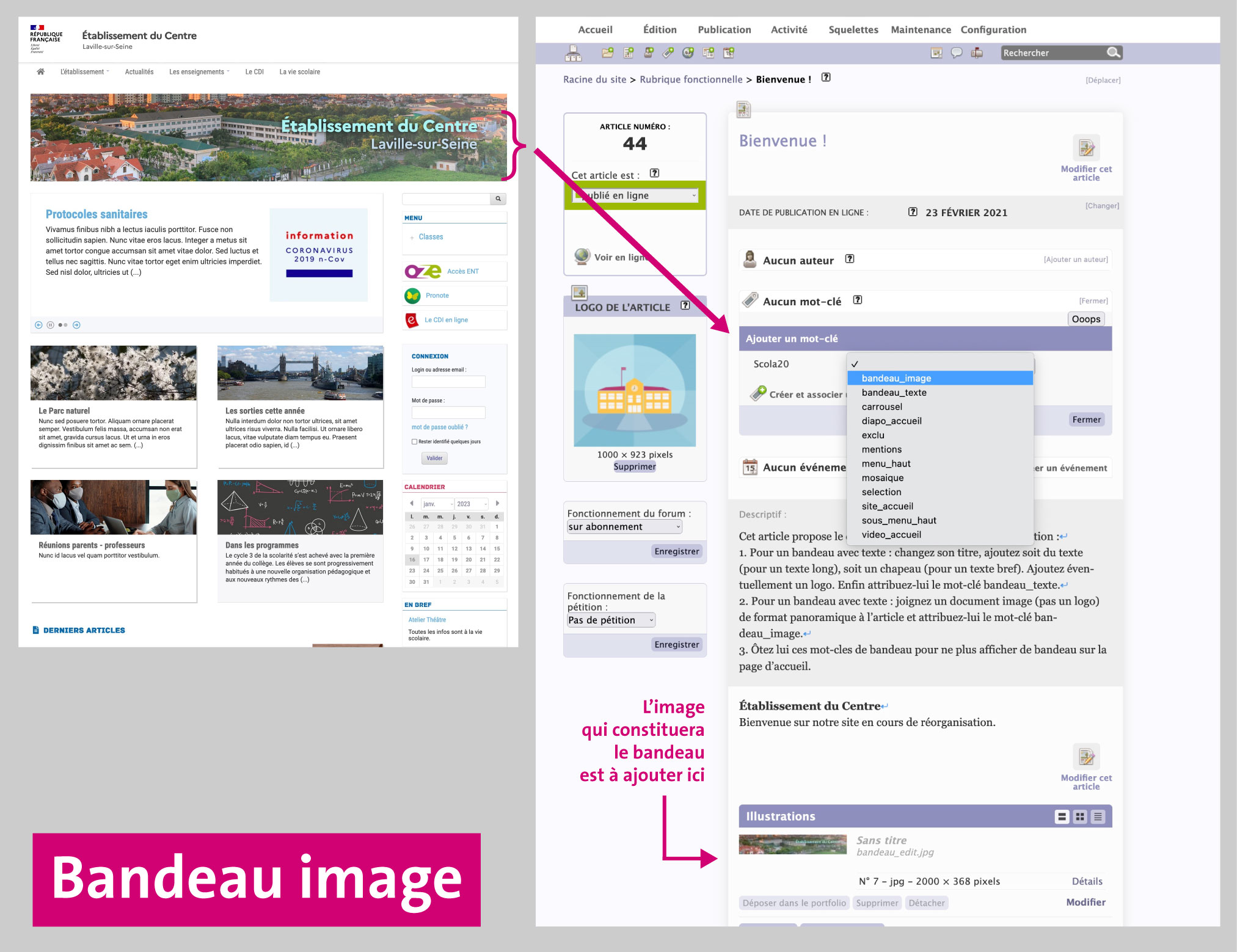
bandeau_image
Ce mot clé est à attribuer à l’article qui servira de bandeau de présentation si l’on opte pour une simple image comme bandeau.
-
bandeau_texte
Ce mot clé est à attribuer à l’article qui servira de bandeau de présentation si l’on opte pour un bandeau image/Logo + texte.
-
carrousel
Affiche jusqu’à 8 articles dans le carrousel d’articles (affichant le logo et l’introduction de l’article) de la page d’accueil. Articles les plus récents ayant le mot-clé. -
diapo_accueil
S’il est attribué à un article-diaporama (avec des images), ce diaporama d’image sera alors mis en page d’accueil à la place du carrousel d’articles. -
exclu
Permet d’exclure une rubrique du menu ou un article des listes. -
mentions
Permet de remplacer le texte type des mentions légales du site.
-
menu_haut
Attribué à une rubrique, il permet à cette rubrique d’être dans le menu horizontal en haut du site et non dans le menu vertical du côté droit.
-
mosaique
Affiche un mini diaporama en bas à droite de la page d’accueil à partir des images de l’article concerné. -
selection
Permet de mettre en valeur des articles sur la page d’accueil (après le bandeau et le carrousel et avant le flux d’articles récents) -
site_accueil
Attribué à un site référencé, il permet de mettre en valeur le lien vers ce site sur la colonne de droite de la page d’accueil
-
sous_menu_haut
Pour tout article appartenant à une rubrique affichée dans le menu_haut, ce mot-clé permet d’afficher l’article en sous-menu.
-
video_accueil
Attribué à un article contenant une vidéo, ce mot clé permet d’afficher cette video en bas de la colonne de droite de la page d’accueil.
L’organisation de votre site
Votre site est organisé en rubriques qui, par défaut apparaîtront sur le côté droit de la page d’accueil. Or, le mot-clé menu_haut permet de les placer dans le menu horizontal plus élégant (en haut).
Pour cela, il est important de n’avoir que quelques rubriques (6 ou 7) très générales à la racine de votre site dans lesquelles vous pouvez ranger des sous-rubriques car un menu horizontal courant sur deux lignes est peu lisible. Cet effort de synthèse et de concision améliorera aussi la lisibilité du site tant pour les visiteurs que pour les rédacteurs.
Comment utiliser Scola20 ?
Son apparence est basée sur la charte de l’État déployée depuis 2020. Il ne nécessite pas de modification graphique et permet aux établissements de se concentrer sur l’aspect éditorial du site.
Le rôle des administrateurs et rédacteurs consiste à publier des articles organisés dans des rubriques, d’y joindre éventuellement des images et/ou divers documents et d’utiliser les mots-clés pour mettre en valeur ces contenus sur la page d’accueil.
Pour plus d’information sur la rédaction des articles, nous vous conseillons un manuel provenant de la communauté Spip que vous pourrez trouver ici :
https://contrib.spip.net/IMG/pdf/cours_spip_redacteur26_spip3.pdf
Ce présent manuel se concentrera sur la façon de mettre en avant vos contenus sur la page d’accueil du site et de déterminer ce que vous souhaitez y afficher.
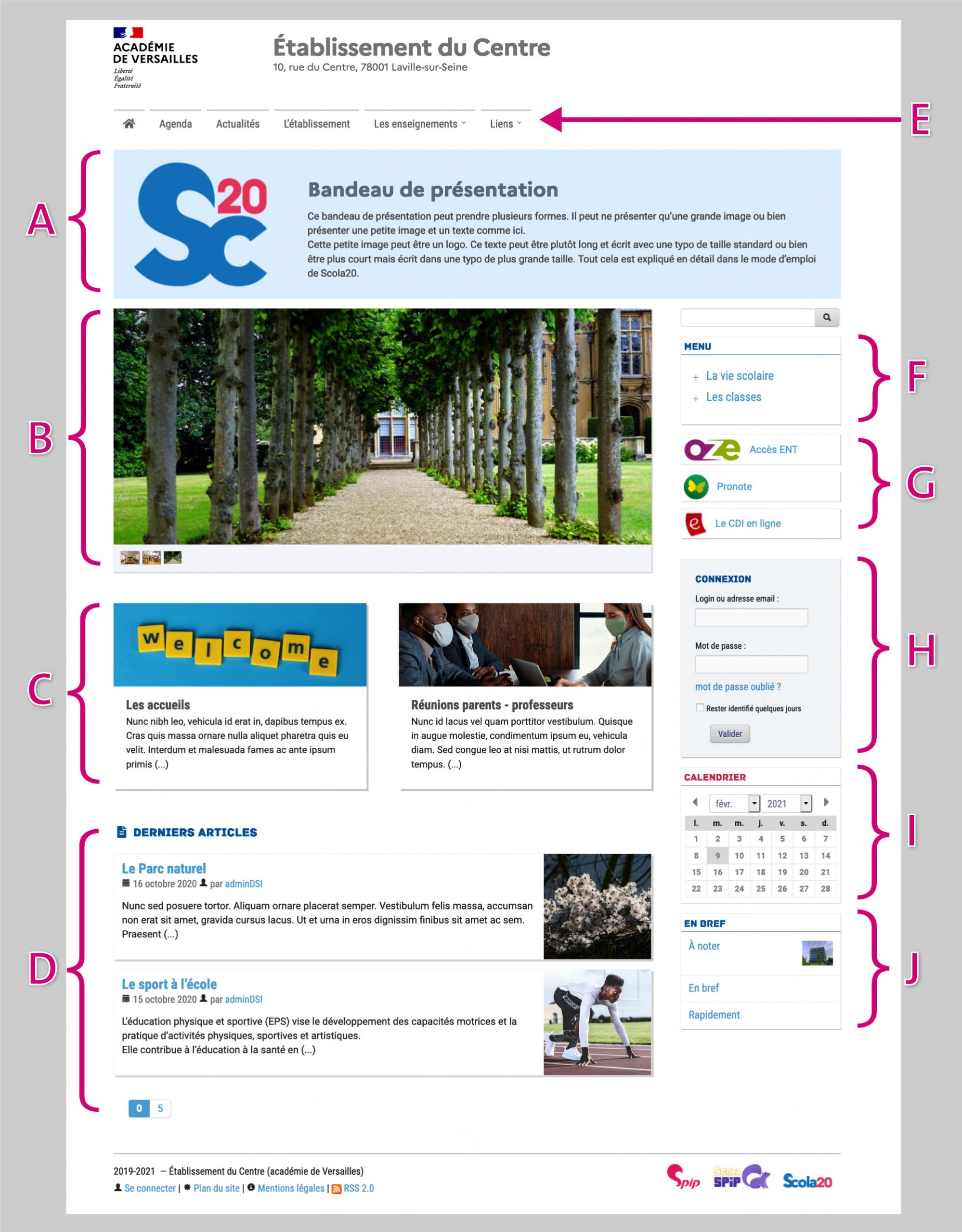
La page d’accueil
Le contenu éditorial
A. Le bandeau de présentation
B. Le diaporama
C. Les articles mis en avant
D. Les derniers articles publiés
Les outils et options
E. Le menu horizontal
F. Le menu vertical
G. Les sites à la une
H. La zone de connexion
I. Le calendrier
J. Les brèves (pour les textes réellement brefs, sinon, préférez les articles)
Le pied de page
Pour tous ces éléments, les choix d’affichages et la façon de les mettre en place sont expliqués ci-dessous. Ces options dépendent en partie des contenus situés dans la rubrique nommée « Rubrique fonctionnelle » et des mots-clés que vous attribuez aux contenus.
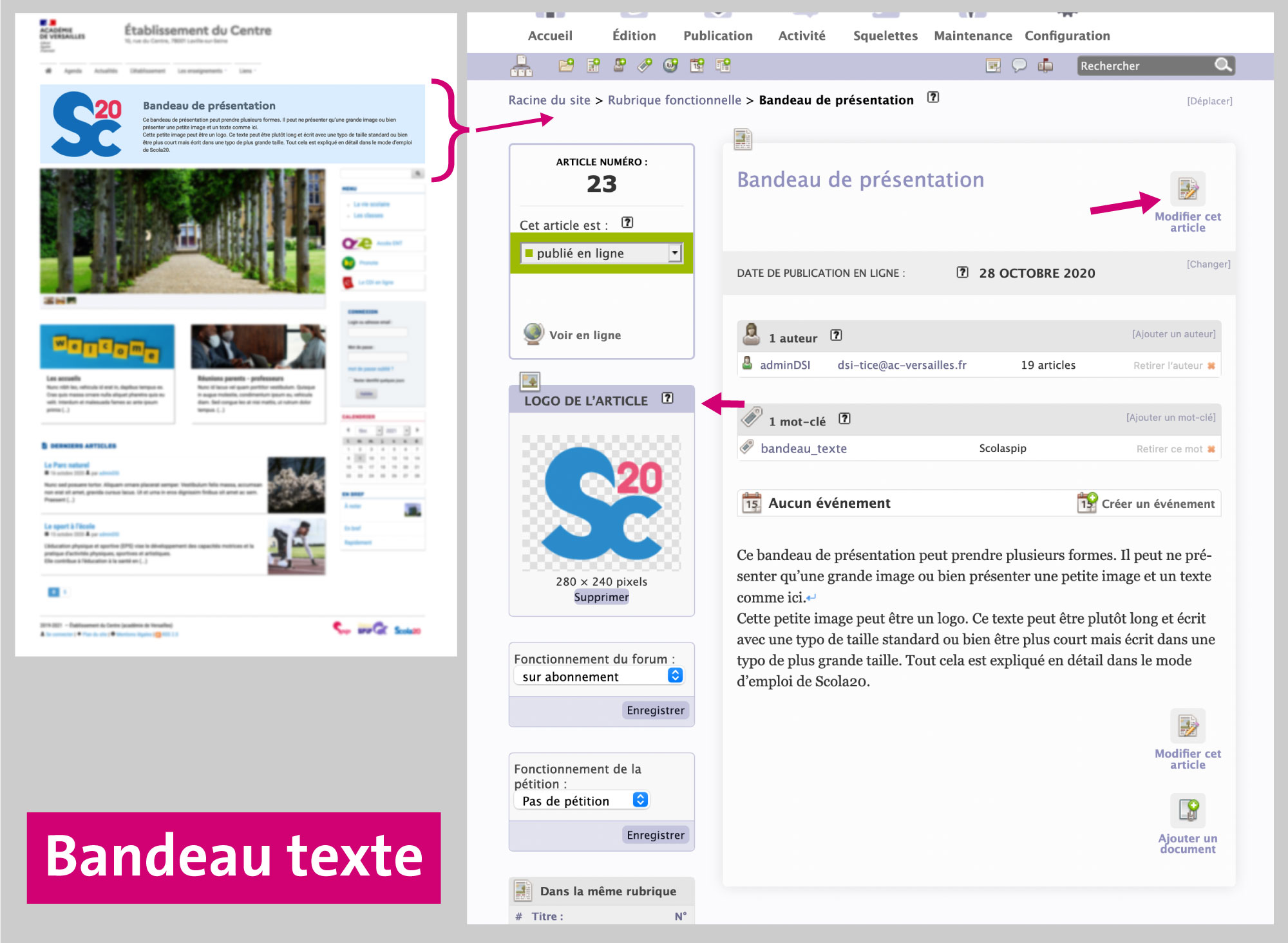
A. Le bandeau de présentation
Ce bandeau n’est pas obligatoirement affiché. Il est créé à partir d’un article de la rubrique fonctionnelle. À l’installation, nous l’avons nommé « Bandeau de présentation » ou « Bienvenue sur le site ». Le titre de l’article n’est pas déterminant, c’est un mot-clé qui lui donnera son rôle de bandeau.
- Vous souhaitez un bandeau avec du texte, attribuez le mot-clé bandeau_texte à l’article (cf. 1ère image ci-après).
- Vous souhaitez juste une image panoramique (ou un bandeau-image que vous avez créé, ) attribuez lui le mot-clé bandeau_image (cf. 2e image ci-après).
- Vous ne souhaitez afficher pas de bandeau, ôtez-lui tout mot-clé.
Options pour le bandeau texte
Modifiez le titre de l’article selon votre souhait. Concernant le texte :
- si vous souhaitez un texte bref, insérez le dans le champs CHAPO ;
- pour un texte plus long, insérez le dans le champs TEXTE (et laissez le CHAPO vide).
Cela permet d’adapter la taille de la police en fonction du texte.
Enfin, si vous ajoutez un Logo à l’article, il sera affiché à gauche du texte. Dans ce cas, une image de format portrait ou carré est recommandée.


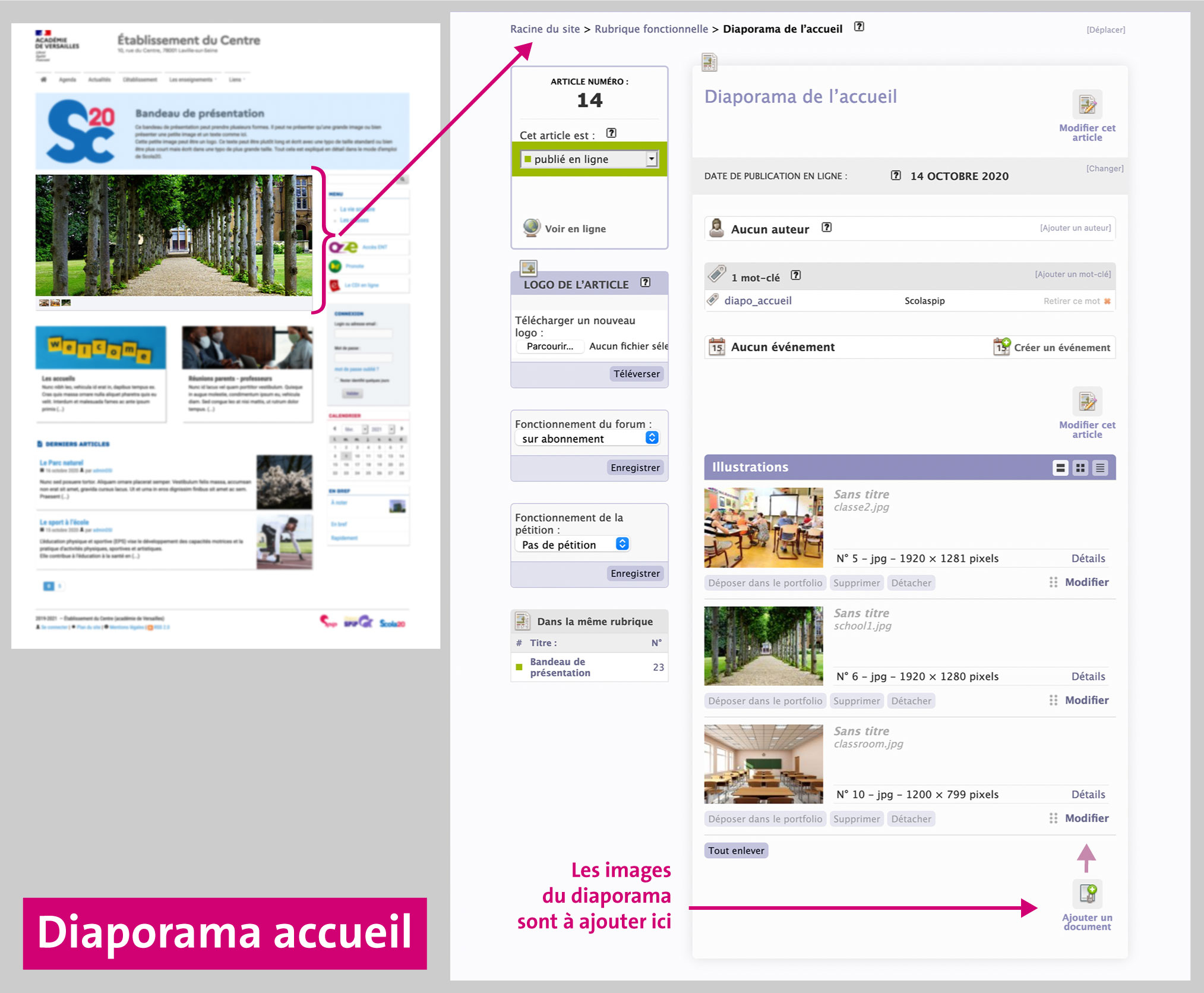
B. Le diaporama
Le diaporama peut fonctionner soit comme un diaporama d’articles (Carousel), soit comme un diaporama d’images (diapo_accueil).
- Si vous souhaitez qu’une sélection d’articles compose votre diaporama, attribuez le mot-clé « carrousel » à ces articles (quelle que soit la rubrique où ils se trouvent).
- Si vous souhaitez un simple diaporama d’image. Il suffit d’attibuer le mot clé « diapo_accueil » à l’article Diaporama de l’accueil de la rubrique fonctionnelle. Les images ajoutées comme documents dans cet article composeront le diaporama (cf. image ci-après). ATTENTION : cette option remplace la précédente et le « carrousel » n’est alors plus visibles. Pour revenir en mode Carrousel (diaporama d’articles), il vous faut ôter mot-clé « diapo_accueil » de l’article auquel vous l’avez attribué.
Aucun diaporama ne sera affiché si les mots clés diapo_accueil et carrousel ne sont pas utilisés.

C. Les articles mis en avant
Dans cette parte s’affichera tout article ayant le mot clé « selection » (dans la limite de 6 articles).
Si l’article possède une image Logo, elle sera affichée dans le pavé, sinon, ce sera la première image ajoutée comme document à l’article.
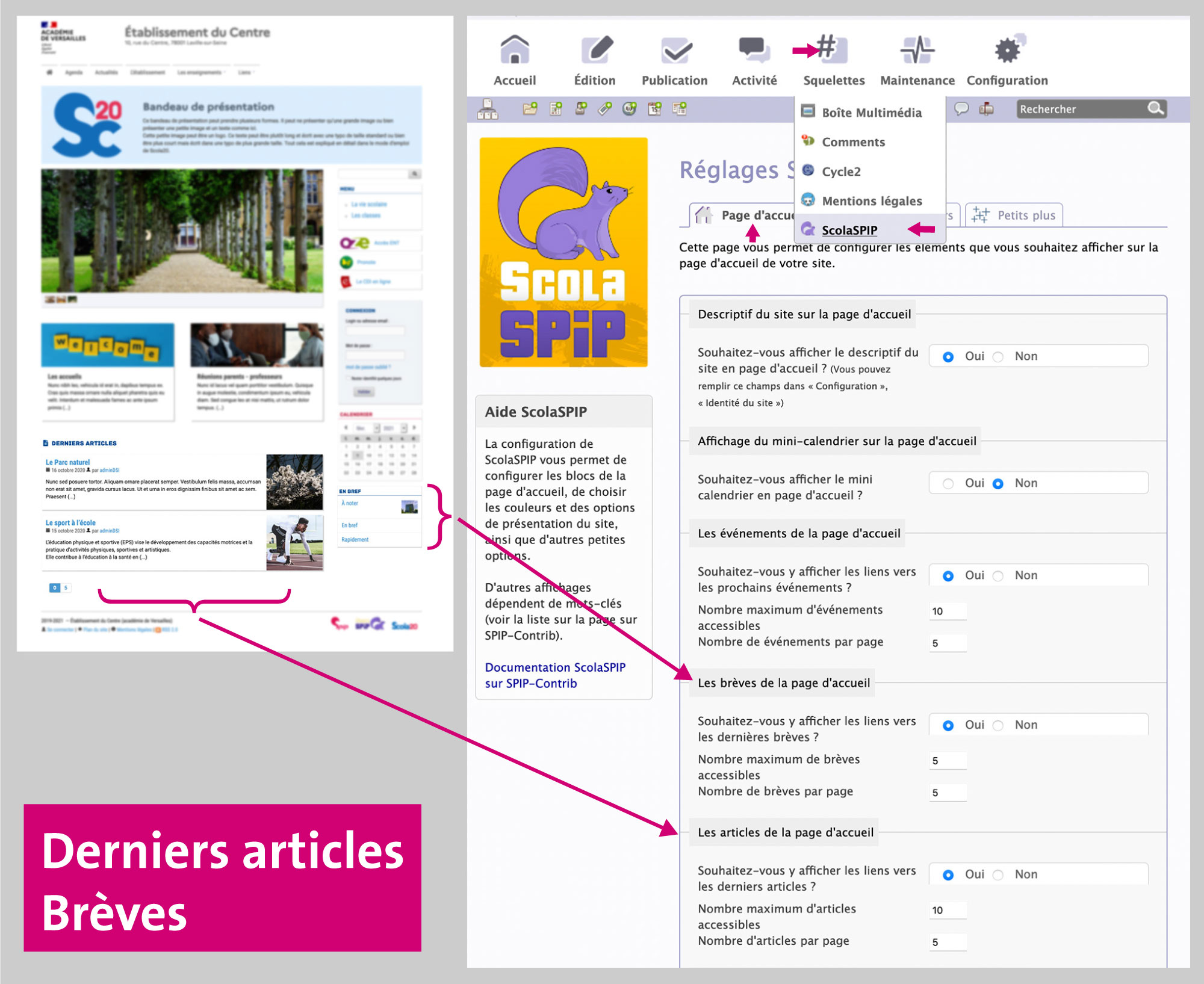
D. Les derniers articles publiés et les brèves (J)
Cette partie affiche les derniers articles publiés sur le site. Cet affichage peut être modifié via les options Scolaspip.
Pour cela, il suffit d’aller dans Squelettes > ScolaSPIP > Onglet Page d’accueil > Les articles de la page d’accueil (cf. image ci-après). Ici, on peut décider de les afficher ou non et modifier le nombre d’article et la pagination.
Les brèves sont des articles très simplifiés (comme des tweets), elles sont conçues pour de très courts message informatifs (une phrase ou deux).
Scola20 affiche ces brèves sur le côté et limite leur contenu à 140 caratères. Comme les articles, on peut décider de les afficher ou non en page d’accueil via Squelettes > ScolaSPIP > Onglet Page d’accueil > Les brèves de la page d’accueil.
Dès lors que votre message requiert plus d’une phrase (voire de la mise en forme, des paragraphes, des listes…), écrivez-le dans un article et non une brève.

E. et F. Les menus
Il y a deux menus (un horizontal et un vertical) qui fonctionnent de façon compémentaire.
Par défaut, le rubriques de votre site apparaîtront sur le menu vertical de droite (F).
Si vous attribuez le mot-clé « menu_haut » à une rubrique, elle apparaîtra dans le menu horizontal (E), au premier niveau et ne sera plus dans le menu vertical.
Si vous attribuez le mot-clé « menu_haut » à un article, il apparaîtra dans le menu horizontal, au premier niveau.
Quand une rubrique est dans le « menu_haut » et qu’on la survole, ses sous-rubriques apparaissent automatiquement en sous-menu.
Ce n’est pas automatique pour un article mais cela peut être fait si vous lui attribuez le mot clé « sous_menu_haut ».
Si vous attribuez le mot-clé « exclu » à une rubrique, elle n’apparaîtra dans aucun menu.
NB : avec Spip, une rubrique n’apparait pas côté public tant qu’elle n’a pas de contenu publié (article, site, brève).
G. Les sites à la une
Spip permet de référencer des sites. Si vous leur ajoutez le mot-clé « site_accueil », ils seront affichés sur la page d’accueil.
H. La zone de connexion
Cette zone n’existe que si l’extension Accès restreint est activée. Si vous créez des comptes visiteurs pour les parents, Accès restreint permet de définir des parties de votre site qui ne seront accessibles que pour des personnes connectées.
Pour mieux connaître le fonctionnement de l’extension agenda : https://contrib.spip.net/Acces-Restreint-3-0
I. Le calendrier et les événements
Le calendrier permet de présenter les événement à venir sous forme calendaire.
Cet affichage peut être activé ou désactivé via les options Scola20.
Pour cela, il suffit d’aller dans Squelettes > Scola20 > Onglet Page d’accueil > Affichage du mini-calendrier.
Les événements présentent la même information, mais sous forme de liste. De même, vous pouvez choisir de les afficher ou non via le menu Scola20 : Squelettes > Scola20 > Onglet Page d’accueil > Les événements.
La page Agenda affiche sur une page entière tous les événements à venir. Par défaut, elle est accessible via le menu horizontal. Vous pouvez néanmoins l’ôter du menu ia les options Scola20 :
Squelettes > Scola20 > Onglet Petits plus > Barre horizontale de liens
Pour mieux connaître le fonctionnement de l’extension agenda : https://contrib.spip.net/Agenda-2-0-et-ulterieur
Le pied de page
Dans le pied de page, un lien vers les mentions légales est proposé.
Par défaut, les mentions légales de Scolaspip passent par le plugin Eva-mentions qui est une dépendance de Scolaspip et les informations sont à renseigner dans le menu Squelettes > mentions légales.
Scola20 permet de remplacer ces mentions légales par votre propre texte. Il suffit pour cela d’attribuer le mot-clé « mentions » à un article, celui-ci remplacera alors totalement les mentions légales par défaut.
Récapitiulatif des propriétés des mots clés
| Mot | Fonction |
| bandeau_texte | Ce mot clé est à attribuer à l’article qui servira de bandeau de présentation si l’on opte pour un bandeau image/Logo + texte. |
| bandeau_image | Ce mot clé est à attribuer à l’article qui servira de bandeau de présentation si l’on opte pour une simple image comme bandeau. |
| carrousel | Les articles plus récents ayant le mot-clé seront présenté dans le carrousel de la page d’accueil (8 maximum). |
| diapo_accueil | S’il est attribué à un article-diaporama (avec des images), ce diaporama d’image mis en page d’accueil à la place du carrousel d’articles. |
| exclu | Permet d’exclure une rubrique ou un article des listes et des menus. |
| mentions | L’article le plus récent ayant le mot-clé remplacera les mentions légales du site. |
| menu_haut | Attribué à une rubrique, il permet à cette rubrique d’être dans le menu horizontal en haut du site et non dans le menu vertical du côté droit. |
| mosaique | Affiche un mini diaporama en bas à droite de la page d’accueil à partir des images de l’article concerné. |
| selection | Permet de mettre en valeur des articles sur la page d’accueil (après le bandeau et le carrousel et avant le flux d’articles récents) |
| site_accueil | Attribué à un site référencé, il permet de mettre en valeur le lien vers ce site sur la colonne de droite de la page d’accueil |
| sous_menu_haut | Pour tout article appartenant à une rubrique affichée dans le menu_haut, ce mot-clé permet d’afficher l’article en sous-menu. |
| video_accueil | Attribué à un article contenant une vidéo, ce mot clé permet d’afficher cette video en bas de la colonne de droite de la page d’accueil. |