Vous souhaitez insérer une image dans un article. Voici comment procéder.
Ajouter une image
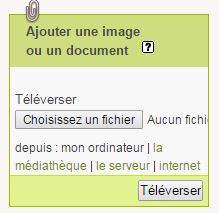
Les images peuvent être ajoutées au fil de la rédaction d’un article. À gauche de la fenêtre d’édition de votre article se trouve le bloc « ajouter une image ou un document ».

Choisissez un fichier puis téléverser.
Un nouveau bloc apparaît

Copiez et collez dans votre article le code présent sous la miniature (de type <img18|center>).
Enregistrez votre article et visualisez.
Modifier la taille de votre image
Si votre image est trop grande et « sort » de l’article remplacez <img18|center> par <img18|center|largeur=xx>, xx étant la largeur que vous souhaitez pour votre image.
Si vous avez beaucoup d’images à intégrer dans votre article, le plugin « Formulaire upload html5 » est fait pour vous, activez-le via le menu configuration > Plugins !
Une galerie avec les images liées à votre article
Les images téléversées peuvent être déposées dans le portfolio afin de générer un diaporama en bas de page
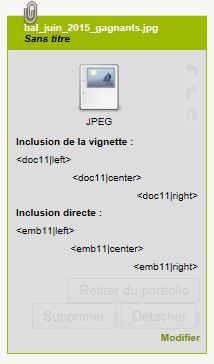
Cela se fait via le bouton « Déposer dans le portfolio ». Lorsque vous avez cliqué sur « Déposer dans le portfolio », le bloc image se transforme.

Pour inclure l’image dans votre article, deux possibilités s’offrent maintenant à vous :
- <emb11|center> identique à <img11|center>. Les images sont intégrées à l’article avec leurs dimensions d’origine.
- <doc11|center> les images prendrons alors les dimensions d’une vignette
La gestion des vignettes doit pour cela être activée dans le menu configuration -> fonctions avancées -> génération de miniatures des images. On peut également y définir la taille souhaitée pour ces vignettes.
Fckeditor attention !
Utilisateurs de Fckeditor privilégiez très fortement la gestion des documents par spip plutôt que par Fckeditor.
Prudence avec les images
Avant de publier des images, n’hésitez pas à consulter notre petit rappel.